An HTML email will let you combine images, colors, and text for superior visual to text-based emails. Visual impact is an obvious benefit of HTML emails, but a more important one is that plain text emails cannot be tracked for an open rate. Therefore, you will have a limited ability to determine the success rate of your campaign.
To help you launch an HTML email campaign, we have prepared some best practices for design and development.
 1. Design Layouts in Tables
1. Design Layouts in Tables
Layout issues can set back your hard work. Basic HTML commands like float and margin are not widely supported by email platforms, often resulting in layout disasters. Instead, the optimal solution is to design your layout within a nested table for consistent delivery across multiple platforms.
2. Acceptable Email Dimensions
Set your email size to a width under 600 pixels. Various email platforms offer a preview mode that will not display your email correctly if it is poorly sized.
3. Utilize White Space
Anyone who knows anything about design will understand the significance of white space. Quite the opposite to what the name might imply, the role of white space is to add emphasis to specific elements. However, you should pay careful attention to your
tags and cut out any unnecessary white space that is created. Some email platforms will add even more white space to what is already in your email, and that can really mess up your design.
4. Don’t Use Flash or JavaScript

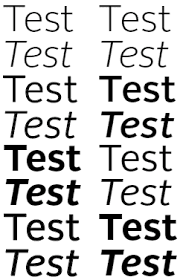
5. Use Cross-Platform Fonts
Avoid being too adventurous with your choice of font, as some of the lesser-used options are not guaranteed to display properly on all email platforms. Fonts like Arial, Georgia, and Verdana are all popular across various email platforms.
6. Avoid Taking CSS Shortcuts
Shorthand CSS coding can respond badly across email platforms. The solution is to input full commands to avoid issues. Ensure that all CSS styles are inline to ensure consistency across the entire email. Good email software will do this for you.
 7. Optimize for Mobile Devices
7. Optimize for Mobile Devices
You absolutely have to consider the mobile experience. The email must look just as good on smaller screens as it does on larger screens. Avoid using data-heavy images while ensuring that the screen is not loaded with tiny links that are a nightmare to click on.
8. Send Multi-Part Emails
HTML emails are not guaranteed to work on every platform. To avoid your emails appearing as unintelligible lines of codes, send a multi-part email with an HTML version and a text version. Failure to open the HTML version will result in the text version being opened instead.
 9. Test Everything
9. Test Everything
Testing is a vital component of email marketing campaigns. Without performing testing, you could make countless errors that were easily avoided. Just imagine what you audience will think about a poorly designed campaign.
Email marketing has evolved, but there is still much frustration because some of the platforms have not. Thankfully, you can prevent most major issues from happening by following our HTML email best practices.





